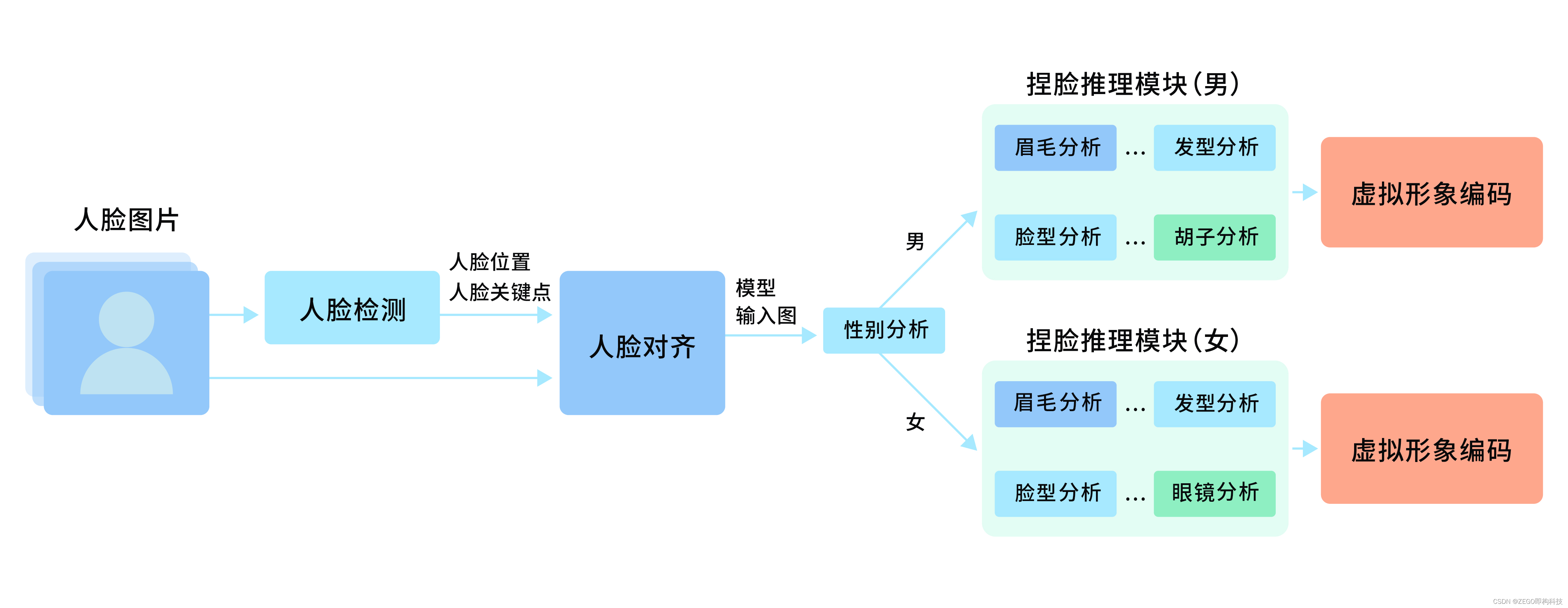
ZEGO 虚拟形象SDK 提供了AI 捏脸功能,支持通过“摄像头”或者“上传图像”的方式,结合对人脸进行海量分析和训练后的 AI 算法,识别人脸特征,再以美术设计提供的虚拟形象人模为基础,生成与真人高度还原的虚拟形象。

可广泛应用于各类游戏场景中。
AI捏脸实现前提条件
在实现“AI 捏脸”功能之前,请确保:
AI捏脸实现流程
开发者请参考以下步骤,实现 “AI 捏脸” 功能。
初始化 AvatarService
请参考 创建虚拟形象 文档,获取鉴权 License 文件;并传入正确的 AIPath,初始化 AvatarService。
创建虚拟人物形象
- 准备需要用来创建虚拟人物形象的 UIImage 图片。 推荐使用摄像头拍摄图片。
- 准备好图片后,调用 detectFaceFeature 接口,传入 UIImage,即可生成该图片对应的虚拟人物形象。
// 根据传入的图片,提取人脸特征 ZegoFaceFeature *feature = [[[ZegoAvatarService sharedInstance] getInteractEngine] detectFaceFeature:image];如果 UIImage 中检测不到人脸,调用 detectFaceFeature 接口会直接返回 nil。
设置捏脸数据
创建出虚拟人物形象后,调用 ZegoCharacterHelper 的 applyFaceFeature 接口,传入 feature(设置的脸部维度,可设置的维度请参考下表),设置脸部相关位置的形状。
// 根据人脸特征,设置人物外形
[_characterHelper applyFaceFeature:feature];目前,支持调整的脸部维度有:
以下维度中,脸部相应位置的形状(长度、厚度、高度、大小、角度等)大小,随 value 的取值大小变化。即 value 取值越大,相应部位的形状变化越大。
| 支持维度 | 说明 | 范围 | 默认值 |
|---|---|---|---|
| faceshape_brow_size_y | 眉毛厚度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_brow_size_x | 眉毛长度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_brow_all_y | 眉毛高度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_brow_all_roll_z | 眉毛旋转 | 0.0 ~ 1.0 | 0.5 |
| faceshape_eye_size | 眼睛大小 | 0.0 ~ 1.0 | 0.5 |
| faceshape_eye_roll_y | 眼睛高度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_eye_roll_z | 眼睛旋转 | 0.0 ~ 1.0 | 0.5 |
| faceshape_eye_x | 双眼眼距 | 0.0 ~ 1.0 | 0.5 |
| faceshape_nose_all_x | 鼻子宽度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_nose_all_y | 鼻子高度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_nose_all_roll_y | 鼻头旋转 | 0.0 ~ 1.0 | 0.5 |
| faceshape_nostril_roll_y | 鼻翼旋转 | 0.0 ~ 1.0 | 0.5 |
| faceshape_mouth_all_y | 嘴巴上下 | 0.0 ~ 1.0 | 0.5 |
| faceshape_lip_all_size_y | 嘴唇厚度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_lipcorner_y | 嘴角旋转 | 0.0 ~ 1.0 | 0.5 |
| faceshape_lip_upper_size_x | 上唇宽度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_lip_lower_size_x | 下唇宽度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_jaw_all_size_x | 下巴宽度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_jaw_y | 下巴高度 | 0.0 ~ 1.0 | 0.5 |
| faceshape_cheek_all_size_x | 脸颊宽度 | 0.0 ~ 1.0 | 0.5 |
对生成的虚拟人物形象设置捏脸数据后,如果需要修改相关数据,需要调用 setFaceShape 接口,详情请参考 手动捏脸。
相关阅读:
本文为原创稿件,版权归作者所有,如需转载,请注明出处:https://www.nxrte.com/jishu/9289.html