该文章为即构科技webrtc的使用示例demo,希望帮助开发者快速上手webrtc-sdk;每个页面展示sdk一种功能,可根据实际场景自由组合。
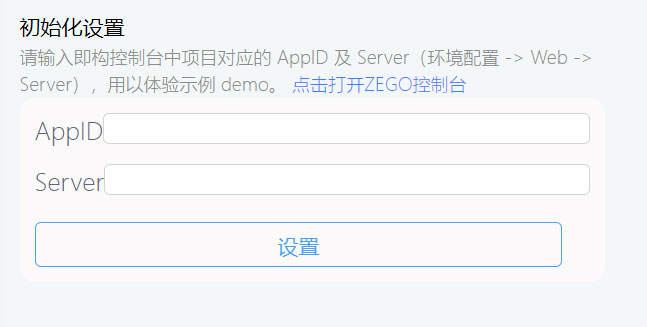
WebRTC Demo 在线演示地址,体验前需要做Demo初始化设置,如下图:

在 ZEGO 控制台 创建项目,申请有效的 AppID,以及获取到接入服务器的 “Server 地址”,详情请参考 控制台 – 项目管理 中的“项目信息”。
webrtc demo基础功能
1、基础推拉流
webrtc demo 基础的推拉流以及获取音频信息功能、音频本地录制功能
2、纯音频
webrtc demo 推拉纯音频流
3、第三方音视频推流
webrtc demo 支持推拉第三方的音视频
webrtc demo进阶功能
1、消息推送
webrtc demo包括发送房间消息 reliable消息,relay消息,大房间消息等功能
2、混音
webrtc demo能指在直播过程中播放很短音频,比如鼓掌,笑声,或者是较长的背景音乐,并且能够让拉流端也听到,即构提供了两种混音方式
3、连麦
webrtc demo可以邀请连麦,请求连麦功能
4、鉴权
登录鉴权
5、混流
混流功能为将多条流混成一条,demo默认混两条流
6、屏幕共享
该功能目前支持chrome以及火狐浏览器,chrome 72版本以下需下载插件,chrome 72版及72 以上和Firefox不需要,包括了多路推流
7、CDN拉流
通过CDN拉取流,该功能需向即构申请配置方可使用
8、截图录像
截图录像功能为静态方法,无需初始化,录像保存格式为webm
9、混流转码(微信浏览器-safari11互通)
微信浏览器不支持H264,safari11只支持h264,互通需要转码(测试中。。)
10、互动白板和文件共享
WebRTC 浏览器兼容性
ZEGO Express Web SDK 使用了 WebRTC 技术实现实时音视频功能。因此,在当前浏览器中能否使用 Web SDK,依赖于当前浏览器对 WebRTC 能否兼容。目前 WebRTC 主要在桌面端的 Chrome、 Firefox、Safari 等浏览器,以及移动端的 Safari 浏览器上有较为完整的支持。

本文为原创稿件,版权归作者所有,如需转载,请注明出处:https://www.nxrte.com/jishu/webrtc/4474.html