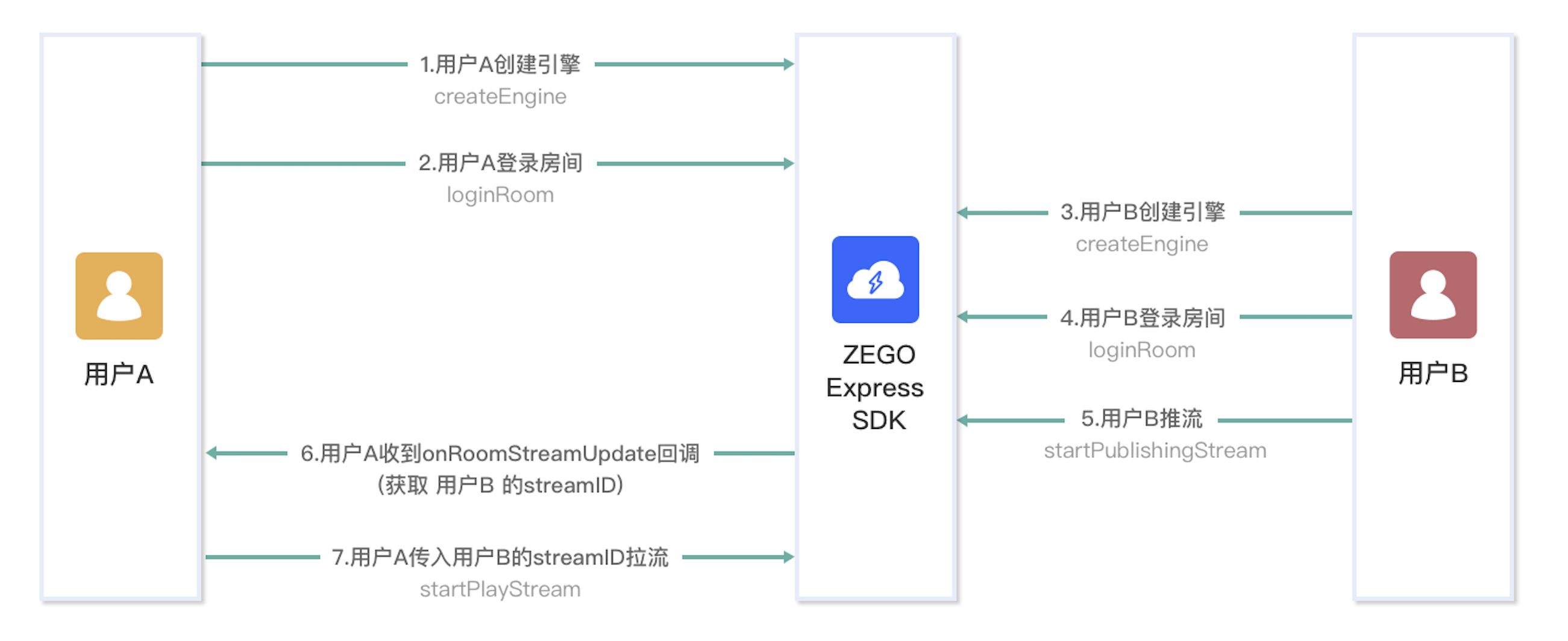
本文分享即构Flutter直播示例源码,此示例源码向用户展示了 SDK 中的初始化、登录房间以及基础推拉流等功能。通过顺序阅读快速开始章节中的文档并参考示例代码,相信用户也能快速让自己的 App 拥有音视频通讯的功能。
示例源码本地下载地址:https://storage.zego.im/express/example/video/flutter_dart/ZegoExpressDemo_flutter_dart.zip
Flutter直播示例源码运行指引
准备环境
请确保开发环境满足以下技术要求:
- iOS 11.0 或以上版本,且支持音视频的 iOS 设备或模拟器(推荐使用真机)
- Android 版本不低于 4.4,且支持音视频的 Android 设备或模拟器(推荐使用真机),如果是真机,请开启“允许调试”选项。
- Windows: Windows 8 或以上版本。
- macOS: macOS 11.0 或以上版本。
- Web:Chrome 58 或以上版本、Firefox 56 或以上版本、Safari 11 或以上版本、Opera 45 或以上版本、QQ 浏览器 Windows 10.1 或以上版本/macOS 4.4 或以上版本、360 安全浏览器极速模式。
- Flutter 2.0 或以上版本,请参考 Flutter Get Started。
- 设备已经连接到 Internet。
配置开发环境:
- Android Studio: 选择“Preferences > Plugins”,搜索 “Flutter” 插件进行下载,在插件中配置已下载好的 Flutter SDK 路径。
- VS Code: 在应用商店中搜索 “Flutter” 扩展并下载。 以上任一开发环境配置好 Flutter 环境后,命令行(终端)执行
flutter doctor,根据提示内容补全相关未下载的依赖项。
前提条件
已在 ZEGO 控制台 创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 – 项目管理 中的“项目信息”。
示例源码目录结构
以下目录结构为 flutter_dart 子目录的文件结构,下文所涉及的文件路径均为相对于此目录的路径。
.
├─ README.md
├─ README_zh.md
├─ VERSION.txt
├─ android
├─ ios
├─ lib
│ ├─ home
│ │ ├─ global_setting_page.dart # 设置界面
│ │ └─ home_page.dart # 主页面
│ ├─ main.dart
│ ├─ topics
│ │ ├─ AudioAdvanced # 音频进阶功能
│ │ ├─ BestPractices # 最佳实践
│ │ ├─ CommonFunctions # 常用功能
│ │ ├─ OtherFunctions # 其他功能
│ │ ├─ QuickStart # 快速开始
│ │ ├─ StreamAdvanced # 推流、拉流进阶
│ │ └─ VideoAdvanced # 视频进阶功能
│ └─ utils
├─ pubspec.yaml # flutter 工程文件
├─ resources
└─ test运行示例源码
iOS/Android:
- Android Studio
- 解压已下载的 “ZegoExpressDemo_flutter_dart.zip” 压缩包,解压出 “flutter_dart” 文件夹。
- 打开 Android Studio,选择 “Open an exitsting Android Studio project”,打开 “flutter_dart” 文件夹。
- 将 Android 或 iOS 设备连接到电脑。
- 在 Android Studio 右上角,单击 “Run” 按钮,运行示例 App。

- VS Code
- 解压已下载的 “ZegoExpressDemo_flutter_dart.zip” 压缩包,解压出 “flutter_dart” 文件夹。
- 打开 VS Code,选择 “File > Open”,打开 “flutter_dart” 目录。
- 在 VS Code 左侧的文件管理器中,找到 “lib/main.dart” 并双击打开。
- 将 Android 或 iOS 设备连接到电脑。
- 选择 “Run > Run without Debugging”,运行示例 App。

Web:
- VS Code
- 解压已下载的 “ZegoExpressDemo_flutter_dart.zip” 压缩包,解压出 “flutter_dart” 文件夹。
- 打开 VS Code,选择 “File > Open”,打开 “flutter_dart” 目录。
- 选择 “Terminal > New Terminal” 基于当前目录启动一个新的终端。
- 在终端中执行
flutter run -d chrome --web-renderer html,运行示例 Demo。
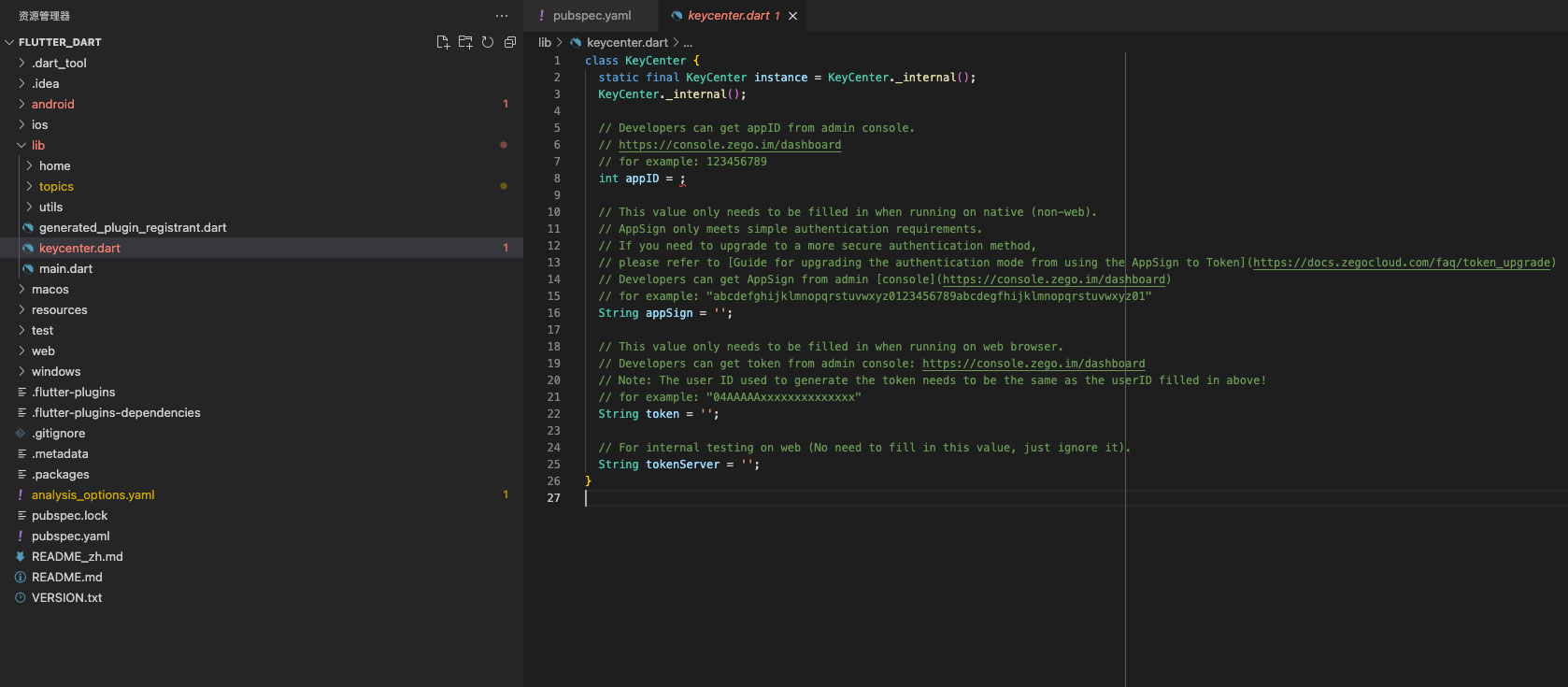
class KeyCenter {
static final KeyCenter instance = KeyCenter._internal();
KeyCenter._internal();
// 开发人员可以从控制台:https://console.zego.im/account/login 获取 AppID
// 例如 123456789
int appID = ;
// 仅当在非 Web 平台上运行时,才需要填写此值
// AppSign 仅满足简单的身份验证要求
// 如果您需要升级到更安全的身份验证方法,请参考 [Express 如何从 AppSign 鉴权升级为 Token 鉴权?](https://doc-zh.zego.im/faq/token_upgrade?product=ExpressVideo&platform=all)
// 开发人员可以从控制台:https://console.zego.im/account/login 获取 AppSign
// 例如 "abcdefghijklmnopqrstuvwxyz0123456789abcdegfhijklmnopqrstuvwxyz01"
String appSign = '';
// 只有在 Web 平台上运行时,才需要填写此值
// 开发人员可以从控制台:https://console.zego.im/account/login 获取 Token
// 注意:用于生成 Token 的 userID 需要与上面填写的 userID 相同
// 例如 "04AAAAAxxxxxxxxxxxxxx"
String token = '';
// 对于 Web 上的内部测试(无需填写此值,忽略即可)
String tokenServer = '';
}注意事项
iOS 真机运行示例 App 时,需要切换为自己的 Apple 开发证书
1. 使用 Xcode 打开项目目录中的 ios/Runner.xcworkspace。
2. 登录 Apple ID 账号。
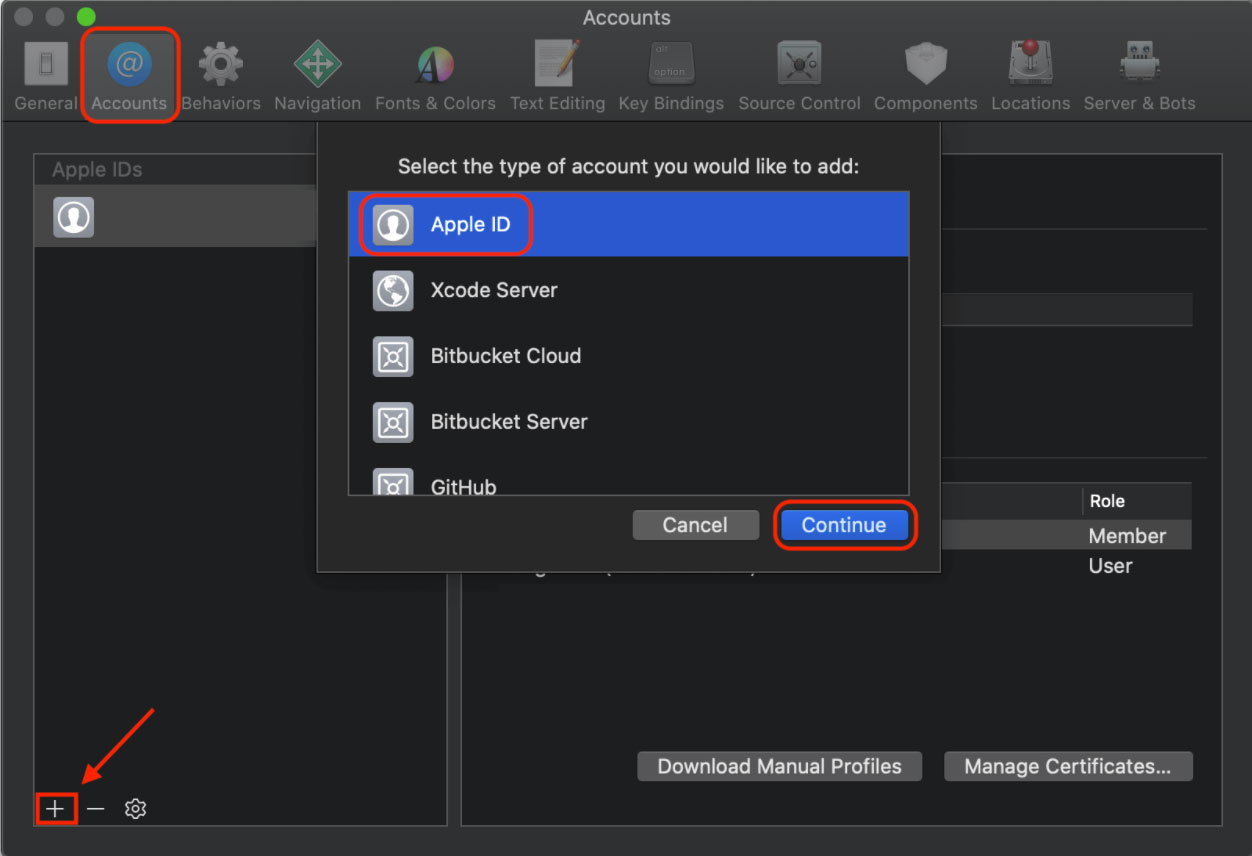
- 打开 Xcode, 在左上角选择 “Xcode > Preference”,单击 “Account” 选项卡,在左下角单击 “+” 号,选择添加 Apple ID。

- 输入 Apple ID 和密码以登录。

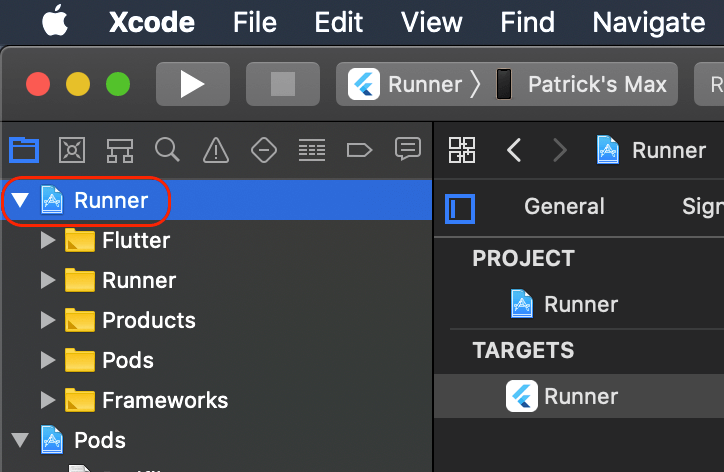
3. 修改开发者证书和 Bundle Identifier。
- 打开 Xcode,单击左侧的项目 “Runner”。

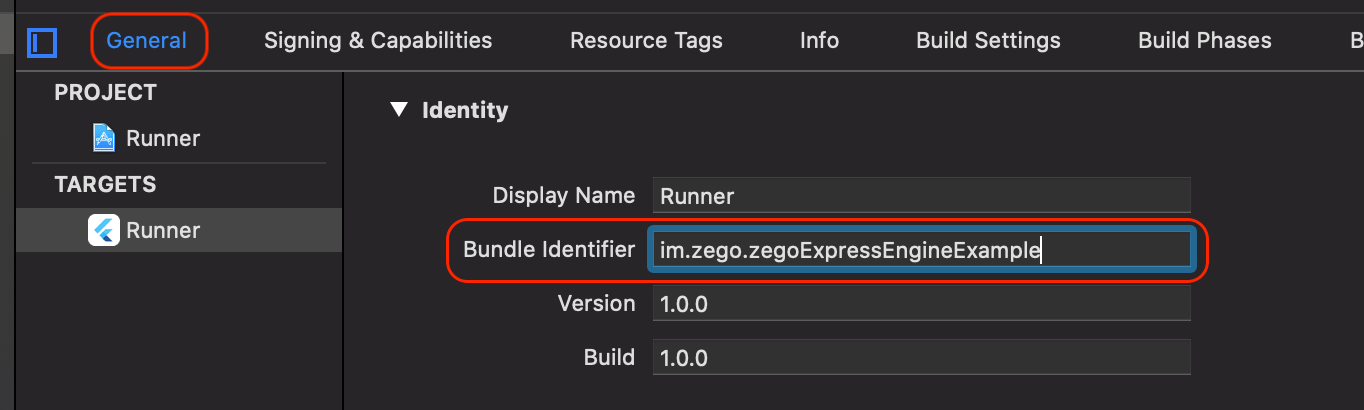
- 在 “General” 选项卡中,更改 “Bundle Identifier”。

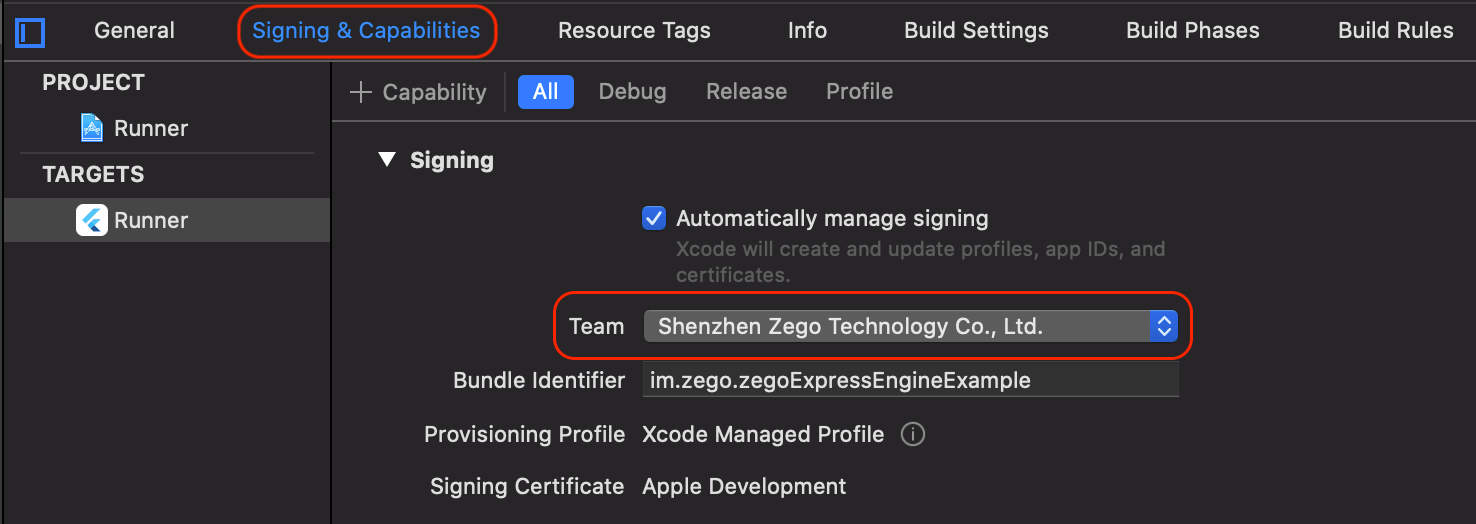
- 单击 “Signing & Capabilities” 选项卡,在 “Team” 中选择自己的开发者证书。

本文为原创稿件,版权归作者所有,如需转载,请注明出处:https://www.nxrte.com/jishu/yinshipin/33579.html