纹理可以理解为一个二维数组,它可以存储大量的数据,这些数据可以发送到着色器上。一般情况下我们所说的纹理是表示一副2D图,此时纹理存储的数据就是这个图的像素数据。
所谓的纹理贴图,就是使用Opengl将这个纹理数据渲染出来,这个过程有点像装修工人给墙体贴瓷砖,而瓷砖好比作纹理。
纹理坐标
如果为了将一副纹理图贴到Opengl绘制的一个矩形上,那么就需要解决一个问题,如何知道矩形的具体某个点对应纹理图的某个点呢?为了解决这个问题就引出了纹理坐标, 通过矩形的顶点坐标与纹理坐标关联,这样就明确了每个顶点应该显示纹理图的那部分像素数据。
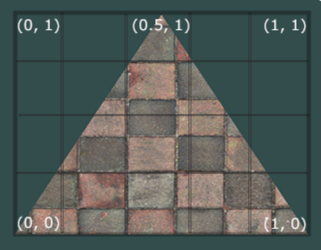
纹理坐标在x和y轴上,范围为0到1之间。使用纹理坐标获取纹理颜色叫做采样(Sampling)。纹理坐标起始于(0, 0),也就是纹理图片的左下角,终始于(1, 1),即纹理图片的右上角,如下图所示: 
纹理环绕
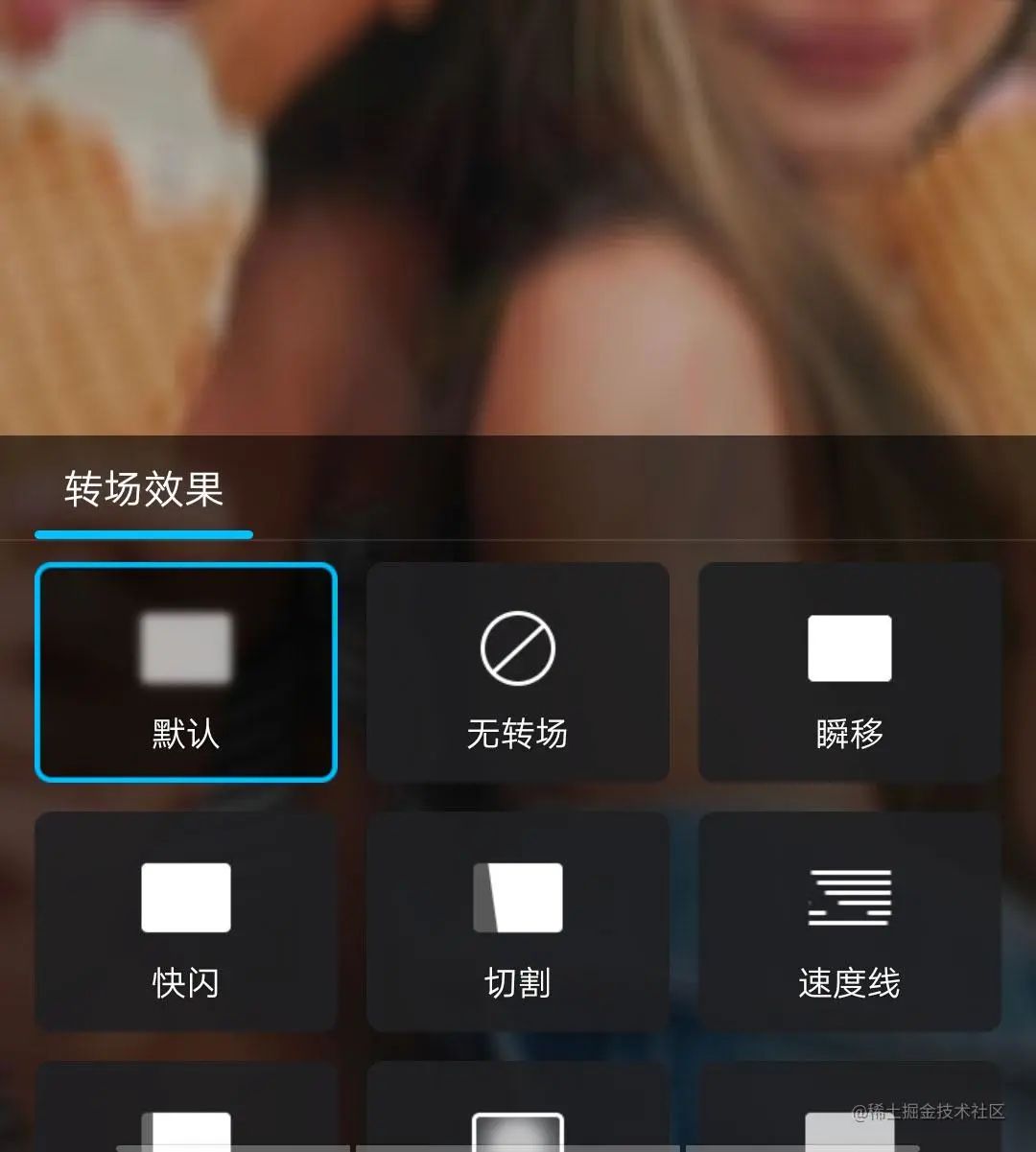
纹理坐标的值介于0到1之间,如果我们把纹理坐标设置成大于1那么会发生什么呢?OpenGL默认的行为是重复这个纹理图像,那么利用这个默认的特性我们能做些什么呢?那么比较火的抖音四分屏、九分屏滤镜不就是可以用这个特性巧妙地实现吗。
以下是通过改变纹理坐标实现四分屏和九分屏的一个小技巧:
// 4分屏
const static GLfloat TEXTURE_COORD[] = {
2.0f,2.0f, // 右下
2.0f,0.0f, // 右上
0.0f,2.0f, // 左下
0.0f,0.0f // 左上
};
// 九分屏
const static GLfloat TEXTURE_COORD[] = {
3.0f,3.0f, // 右下
3.0f,0.0f, // 右上
0.0f,3.0f, // 左下
0.0f,0.0f // 左上
};
当然,当纹理坐标超过1这个范围时,Opengl也提供了其他的选择,例如:
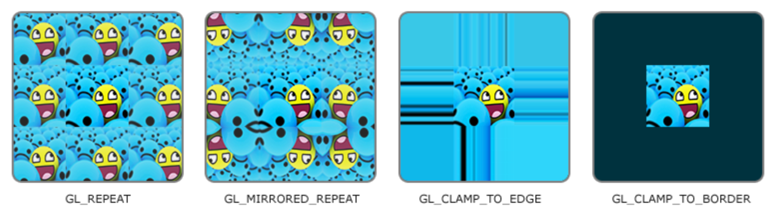
GL_REPEAT // 对纹理的默认行为。重复纹理图像。
GL_MIRRORED_REPEAT //和GL_REPEAT一样,但每次重复图片是镜像放置的。
GL_CLAMP_TO_EDGE //纹理坐标会被约束在0到1之间,超出的部分会重复纹理坐标的边缘,产生一种边缘被拉伸的效果。
GL_CLAMP_TO_BORDER //超出的坐标为用户指定的边缘颜色。

以上特性可以通过函数glTexParameteri设置:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_MIRRORED_REPEAT);
纹理过滤
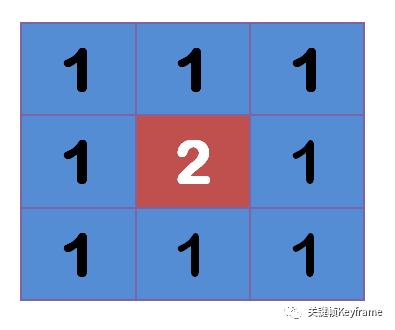
纹理过滤实际就是纹理在放大缩小的过程中像素的处理方式。其中在Opengl ES常用的两种纹理过滤方式是GL_NEAREST(邻近过滤)和GL_LINEAR(也叫线性过滤)。
-
GL_NEAREST是OpenGL默认的纹理过滤方式。当设置为GL_NEAREST的时候,OpenGL会选择中心点最接近纹理坐标的那个像素。 -
GL_LINEAR(也叫线性过滤,(Bi)linear Filtering)它会基于纹理坐标附近的纹理像素,计算出一个插值,近似出这些纹理像素之间的颜色。一个纹理像素的中心距离纹理坐标越近,那么这个纹理像素的颜色对最终的样本颜色的贡献越大。
GL_NEAREST产生了颗粒状的图案,我们能够清晰看到组成纹理的像素,而GL_LINEAR能够产生更平滑的图案,很难看出单个的纹理像素。
同理,纹理过滤特性也是通过函数glTexParameteri设置:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
纹理单元
纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多个纹理,只要我们首先激活对应的纹理单元。 例如使用Opengl ES对视频解码后的YUV进行渲染就需要用到纹理单元的相关知识点。
Opengl中纹理的使用
在Opengl中使用纹理主要有以下几个步骤:
-
创建纹理 glGenTextures -
激活纹理 glActiveTexture -
绑定纹理 glBindTexture,传递特定的纹理id进行绑定 -
上传纹理数据 glTexImage2D -
解除纹理绑定, glBindTexture,传递0进行解除绑定
纹理坐标映射关系
在了解纹理贴图之前我们先回顾一下三个坐标系统,分别是纹理坐标系统、手机屏幕坐标系统、Opengl坐标系统。这三个坐标系统的的原点各不相同,纹理坐标系统我们上面已经介绍过了,这里不再重复。而手机屏幕坐标系统则是原点位于左上角,X轴向右为正,Y轴向下为正的坐标系统。 而Opengl坐标系统则是原点位于中心,X轴向右为正,Y轴向下为正,其值介于-1到1之间的一套坐标系统。
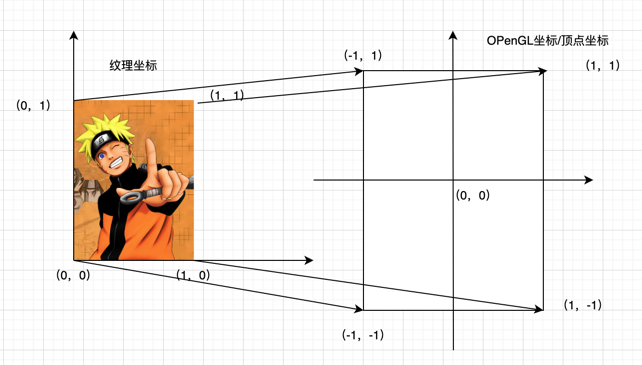
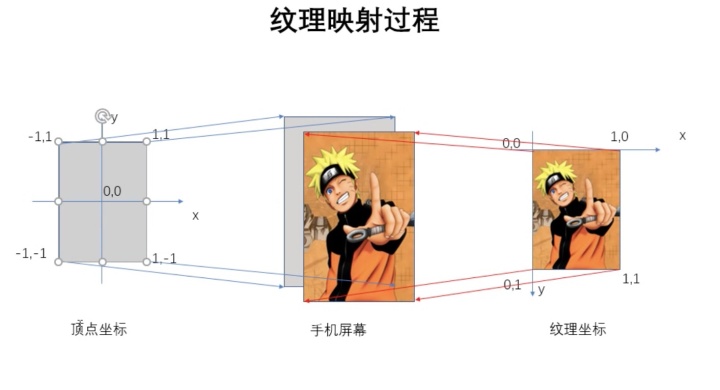
既然纹理贴图就像装修工人贴瓷砖一样,那么直接将纹理坐标和Opengl的顶点坐标一一对应起来即可,也就是如下图: 
我们按照这个映射关系建立贴图:
// 顶点坐标,使用绘制两个三角形组成一个矩形的形式(三角形带)
// 第一第二第三个点组成一个三角形,第二第三第四个点组成一个三角形
const static GLfloat VERTICES[] = {
0.5f,-0.5f, // 右下
0.5f,0.5f, // 右上
-0.5f,-0.5f, // 左下
-0.5f,0.5f // 左上
};
// 纹理坐标(原点在左下角,这样贴图看到的会是倒置的
const static GLfloat TEXTURE_COORD[] = {
1.0f,0.0f, // 右下
1.0f,1.0f, // 右上
0.0f,0.0f, // 左下
0.0f,1.0f // 左上
};
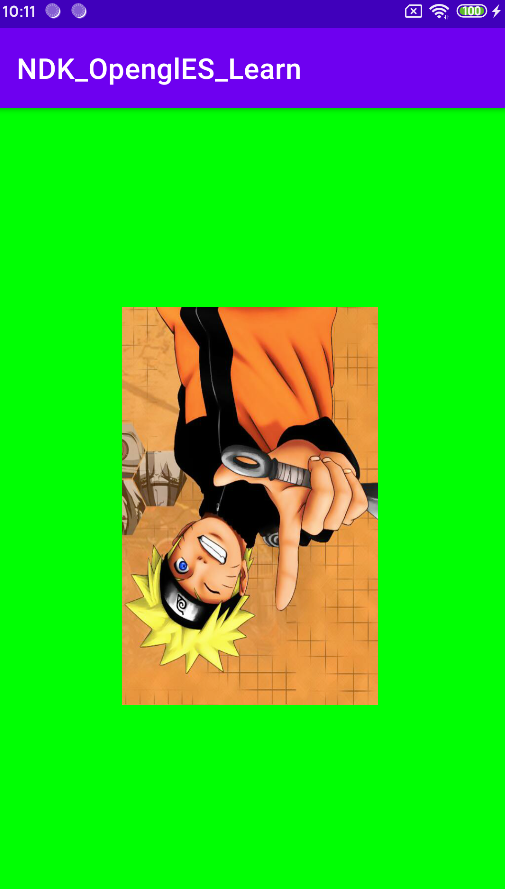
运行发现图是贴上去了,但是看到的贴图却是倒置的,如下: 
这是为什么呢?
因为纹理的生成是由图片像素来生成的,而图像的存储是从左上角开始的,但是纹理坐标原点却是在左下角的(笔者也不知道为什么要这么奇葩),所以就产生了倒置现象,因此正确的映射关系应该是以图片的左上角为原点做映射才对,而这也刚好与手机屏幕坐标系统匹配。
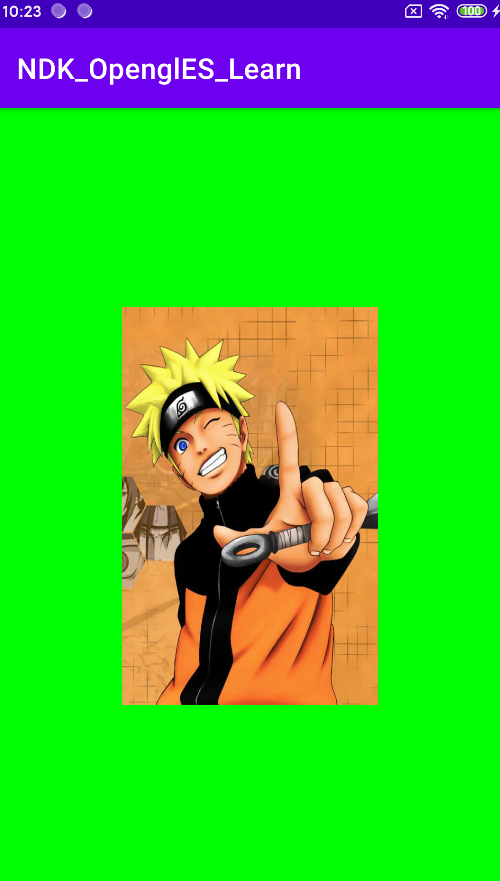
也就说正确的映射关系是需要先将以左下角为原点的纹理坐标进行倒置,然后再建立映射关系,这也是为什么有些博客说纹理坐标的原点是在左上角的原因(其实这是不对的,纹理坐标就是在图片的左下角,说在左上角的就是一个技巧),那么纹理坐标倒置后再映射如图: !
废话少说,放码过来…
#include "TextureMapOpengl.h"
#include "../utils/Log.h"
// 顶点着色器
static const char *ver = "#version 300 esn"
"in vec4 aPosition;n"
"in vec2 aTexCoord;n"
"out vec2 TexCoord;n"
"void main() {n"
" TexCoord = aTexCoord;n"
" gl_Position = aPosition;n"
"}";
// 片元着色器
static const char *fragment = "#version 300 esn"
"precision mediump float;n"
"out vec4 FragColor;n"
"in vec2 TexCoord;n"
"uniform sampler2D ourTexture;n"
"void main()n"
"{n"
" FragColor = texture(ourTexture, TexCoord);n"
"}";
// 使用绘制两个三角形组成一个矩形的形式(三角形带)
// 第一第二第三个点组成一个三角形,第二第三第四个点组成一个三角形
const static GLfloat VERTICES[] = {
0.5f,-0.5f, // 右下
0.5f,0.5f, // 右上
-0.5f,-0.5f, // 左下
-0.5f,0.5f // 左上
};
// 纹理坐标(原点在左下角,这样贴图看到的会是倒置的
//const static GLfloat TEXTURE_COORD[] = {
// 1.0f,0.0f, // 右下
// 1.0f,1.0f, // 右上
// 0.0f,0.0f, // 左下
// 0.0f,1.0f // 左上
//};
// 贴图纹理坐标(参考手机屏幕坐标系统,原点在左上角)
//由于对一个OpenGL纹理来说,它没有内在的方向性,因此我们可以使用不同的坐标把它定向到任何我们喜欢的方向上,然而大多数计算机图像都有一个默认的方向,它们通常被规定为y轴向下,X轴向右
const static GLfloat TEXTURE_COORD[] = {
1.0f,1.0f, // 右下
1.0f,0.0f, // 右上
0.0f,1.0f, // 左下
0.0f,0.0f // 左上
};
// 四分屏 GL_REPEAT环绕方式
//const static GLfloat TEXTURE_COORD[] = {
// 2.0f,2.0f, // 右下
// 2.0f,0.0f, // 右上
// 0.0f,2.0f, // 左下
// 0.0f,0.0f // 左上
//};
// 九分屏 GL_REPEAT环绕方式
//const static GLfloat TEXTURE_COORD[] = {
// 3.0f,3.0f, // 右下
// 3.0f,0.0f, // 右上
// 0.0f,3.0f, // 左下
// 0.0f,0.0f // 左上
//};
TextureMapOpengl::TextureMapOpengl():BaseOpengl() {
initGlProgram(ver,fragment);
positionHandle = glGetAttribLocation(program,"aPosition");
textureHandle = glGetAttribLocation(program,"aTexCoord");
textureSampler = glGetUniformLocation(program,"ourTexture");
LOGD("program:%d",program);
LOGD("positionHandle:%d",positionHandle);
LOGD("textureHandle:%d",textureHandle);
LOGD("textureSample:%d",textureSampler);
}
void TextureMapOpengl::setPixel(void *data, int width, int height, int length) {
LOGD("texture setPixel");
glGenTextures(1, &textureId);
// 激活纹理,注意以下这个两句是搭配的,glActiveTexture激活的是那个纹理,就设置的sampler2D是那个
// 默认是0,如果不是0的话,需要在onDraw的时候重新激活一下?
// glActiveTexture(GL_TEXTURE0);
// glUniform1i(textureSampler, 0);
// 例如,一样的
glActiveTexture(GL_TEXTURE2);
glUniform1i(textureSampler, 2);
// 绑定纹理
glBindTexture(GL_TEXTURE_2D, textureId);
// 为当前绑定的纹理对象设置环绕、过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, data);
// 生成mip贴图
glGenerateMipmap(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, textureId);
// 解绑定
glBindTexture(GL_TEXTURE_2D, 0);
}
void TextureMapOpengl::onDraw() {
glClearColor(0.0f, 1.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(program);
// 激活纹理
glActiveTexture(GL_TEXTURE2);
glUniform1i(textureSampler, 2);
// 绑定纹理
glBindTexture(GL_TEXTURE_2D, textureId);
/**
* size 几个数字表示一个点,显示是两个数字表示一个点
* normalized 是否需要归一化,不用,这里已经归一化了
* stride 步长,连续顶点之间的间隔,如果顶点直接是连续的,也可填0
*/
// 启用顶点数据
glEnableVertexAttribArray(positionHandle);
glVertexAttribPointer(positionHandle,2,GL_FLOAT,GL_FALSE,0,VERTICES);
// 纹理坐标
glEnableVertexAttribArray(textureHandle);
glVertexAttribPointer(textureHandle,2,GL_FLOAT,GL_FALSE,0,TEXTURE_COORD);
// 4个顶点绘制两个三角形组成矩形
glDrawArrays(GL_TRIANGLE_STRIP,0,4);
glUseProgram(0);
// 禁用顶点
glDisableVertexAttribArray(positionHandle);
if(nullptr != eglHelper){
eglHelper->swapBuffers();
}
glBindTexture(GL_TEXTURE_2D, 0);
}
TextureMapOpengl::~TextureMapOpengl() {
LOGD("TextureMapOpengl析构函数");
}
仔细看注释多理解…

往期笔记
Opengl ES之EGL环境搭建
Opengl ES之着色器
Opengl ES之三角形绘制
Opengl ES之四边形绘制
关注我,一起进步,人生不止coding!!!
本文来自作者投稿,版权归原作者所有。如需转载,请注明出处:https://www.nxrte.com/jishu/5634.html