当您开发 WebRTC 应用程序时,您需要考虑一个可悲的事实,即大多数会影响媒体质量(进而影响用户体验)的事情都是您无法控制的。
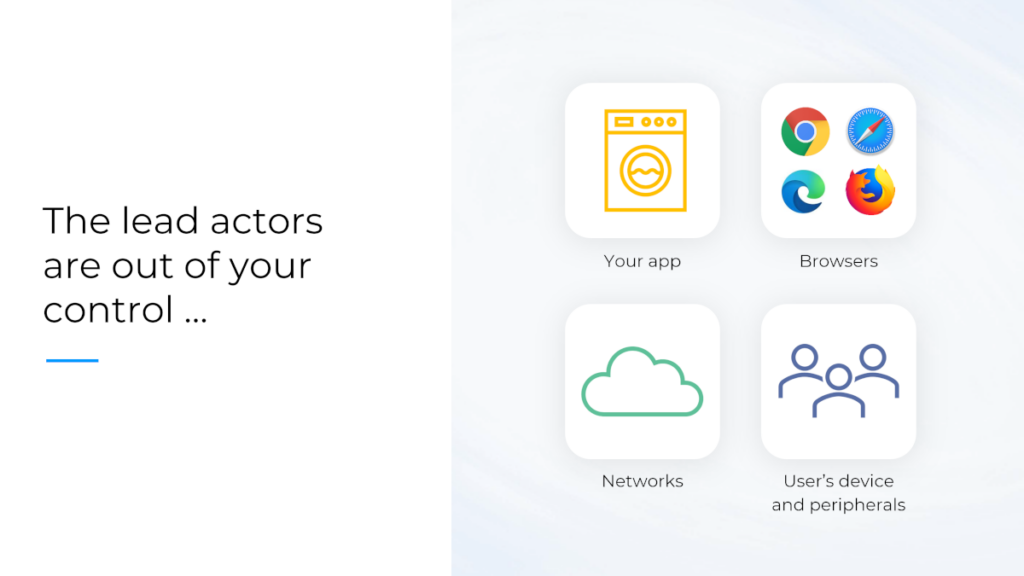
要理解这一点,我们首先需要定义主要参与者是谁:

您的申请
这可能是您在 WebRTC 应用程序中唯一可以控制的部分。
您在应用程序中编写的代码和逻辑会对媒体质量和连接性产生直接影响。
例如,决定如何构建群组通话 –
- 您是否创建了一个网状网络,让每个人都直接与每个人交谈?
- 你是否使用一个中央混合器(MCU)来混合所有的媒体内容,为每个参与者产生一个单一的流?
- 您是否使用SFU路由媒体?
- 您在开始时对流施加了哪些配置限制?
- 您使用哪种布局来显示参与者?
所有这些都将极大地改变体验,这完全取决于您的决定。
浏览器
Web 浏览器不受您的控制。
为了效果,我会重复一遍:
Web 浏览器不受您的控制。
在你的应用程序中发现了一个错误,在新的Chrome中被破坏了?你不能打电话给谷歌,要求他们把Chrome浏览器的发布时间推迟一周,这样你就可以有更多的时间来解决你的错误。这样做是不行的。

浏览器有自己的发布节奏,而且很残酷。在许多情况下,它比您能够管理的要快得多——每月发布一次。
问题不在于这种快节奏。事实上,即使在发布 10 多年后,WebRTC 仍然在频繁地进行更改和改进:
- 其中一些更改是优化
- 其他是错误修复
- 一些是行为改变
- 然后是 API 更改,使浏览器更接近 WebRTC 规范的状态
所有这些更改意味着当新的浏览器版本发布给您的用户时,您的应用程序可能会中断。正如我们所说,您无法控制浏览器供应商的路线图或发布时间表。
网络
您决定在何处放置服务器。但是您无法决定您的用户将使用哪些网络。
我经常与供应商交谈,他们向我解释他们找到最终用户的奇怪地方:
- 在电梯里
- 坐在地下室
- 在高速公路上驾驶汽车
- 在沙滩上
- 在图书馆
- ……
我在写这篇文章的时候,正坐在一个舞蹈室的大厅里,用我的笔记本电脑,通过WiFi与我的智能手机的蜂窝网络相连(说来话长)。用户可以在最意想不到的地方找到,并且仍然希望获得体面的用户体验。
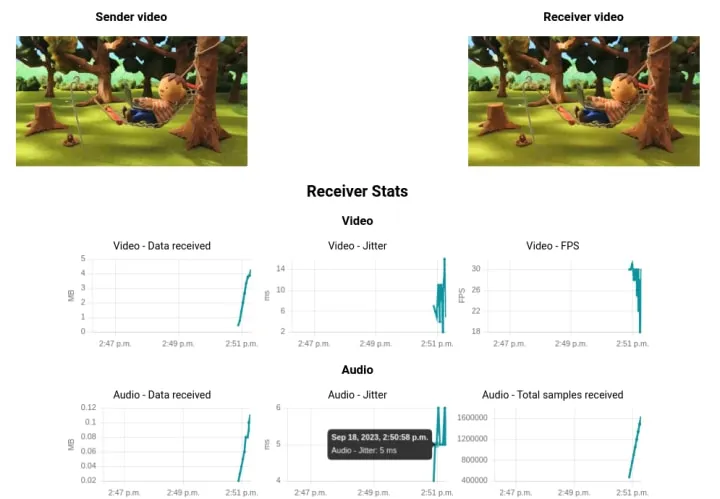
WebRTC 对网络连接非常敏感(想想延迟、抖动、数据包丢失和带宽),这些都是你需要接受的。
在某些情况下,您可以指导您的用户改善他们的连接。在其他情况下,您只能引导他们。在其他情况下,您最好的选择仍然是利用用户拥有的东西。
哦——我有没有提到网络的条件是……动态的?它们往往会在用户进行的整个会话期间发生变化,因此无论您决定做什么,都需要适应此类变化。
用户的设备
您的用户在超级计算机上运行吗?还是 2010 年的智能手机?您认为这会改变他们体验您的 WebRTC 会话的方式吗?
WebRTC 是一个资源大户。它需要大量的 CPU 能力来编码和解码媒体。出于相同目的的内存。它占用带宽。
您的用户并不关心所有这些。他们只是想有一个体面的体验。这意味着您将需要适应各种各样的设备。这导致选择不同的应用程序逻辑,不仅基于网络条件,还基于每个用户设备的性能,而不会牺牲其他人的体验。
最重要的是,当您进入 WebRTC 会话时,您对用户设备的功能知之甚少——您从会话中发生的事情中了解了大部分知识……
听起来很简单?这是,直到你需要实施它。
你如何收回对 WebRTC 的控制权?
获得对 WebRTC 应用程序及其主要参与者的控制权的第一步是放手。
了解您无法控制。然后拥抱它并弄清楚如何将其转化为优势,毕竟,每个人都感受到同样的痛苦。
拥抱他们意味着例如:
- 在浏览器的 beta 版和开发版上进行测试,以便您为即将发生的事情做好更充分的准备
- 确保您可以立即使用紧急补丁升级您的基础架构和应用程序
- 监控一切,以便您了解用户体验和行为
- 将服务器放置在离用户更近的地方
- 优化您的应用程序以在同一会话中使用不同的设备和网络
- 检查动态网络变化以及它如何影响您的服务
- ……
原文链接:https://bloggeek.me/webrtc-lead-actors/
系列阅读:
WebRTC 是最安全的 VoIP 协议【WebRTC认知篇8】
本文来自作者投稿,版权归原作者所有。如需转载,请注明出处:https://www.nxrte.com/jishu/webrtc/15149.html